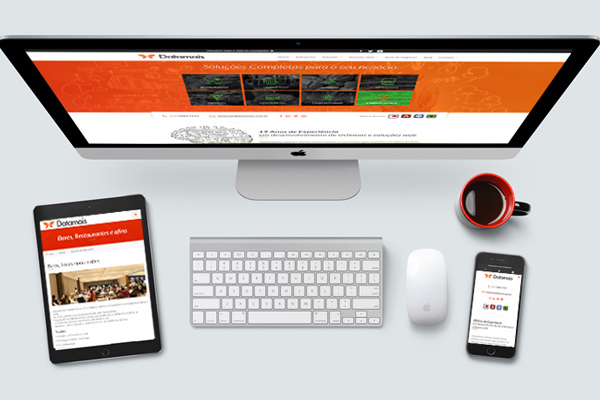
Hoje em dia possuímos dois tipos de sites para celulares e dispositivos móveis, são eles:
O site responsivo, e o site mobile, cada um deles possui características próprias tanto no momento de criação quanto no funcionamento.
Sites Responsivos:
O site responsivo se adapta automaticamente em qualquer dispositivo que o usuário esteja visualizando com base no tamanho da tela em que o site é exibido, ou seja não importa em qual tipo de dispositivo o site seja acessado sejam eles computadores desktops, notebooks, smartphones, tablets, TVs o site será exibido da melhor maneira para aquele dispositivo.
Como funciona um site responsivo?
No site responsivo todos os elementos são reorganizados através de css / html utilizando um sistema conhecido como “media queries” aonde podemos alterar as propriedades dos elementos em um ou mais tamanhos de tela especificados pelo desenvolvedor.
Site Mobile:
O site mobile é um site que como o nome diz é um site próprio para dispositivos móveis sejam eles smartphones ou tablets, então são sites que se adaptam a todos os dispositivos móveis independente do tamanho de tela, mas são sites que não são visualizados em computadores desktop ou notebooks, ou seja o site mobile reconhece o tipo de dispositivo que o usuário está utilizando, e direciona para o site que se adaptara em de uma melhor forma.
Como funciona um site mobile?
O site mobile é um site diferente do site original, e exatamente um segundo site. Os arquivos do site como imagens e scripts podem até ter o mesmo caminho dependendo do caso, porém os arquivos html são outros, inclusive alguns sites mobiles ficam em subdomínio,como por exemplo o site da globo quando você acessa o site de um celular o site fica com o endereço “m.globo.com”.
Como eu sei quando usar um site responsivo ou mobile?
O tipo de site que devemos utilizar depende muito do projeto que vamos trabalhar.
Se precisamos trabalhar em um site que já está pronto, o site mobile talvez seja a melhor opção, pois com o site mobile você tem maior liberdade para desenvolver devido ao fato que é ele é praticamente um novo site independente.
Agora se desenvolvermos o site do zero, o site responsivo pode ser a melhor solução, pois conseguimos fazer um estudo e uma analise de como os elementos vão se comportar para cada tamanho de tela.
Fonte: WebCis